hugo 配置
主要在hugo博客的根目录新建两个文件夹一个用来存储obsidian需要用到的模板文件default.md,一个用来存放新建宏的时候用到的JS文件,用来获取弹窗输入的文本标题,进行每次新建一个模板预设好的md文件,并且每个文件在一个独立的文件夹,到时候可以设置文章缩略图,在这个hugo主题blowfish上的有效。
default.md
| |
create_new_post.js
| |
obsidian 设置
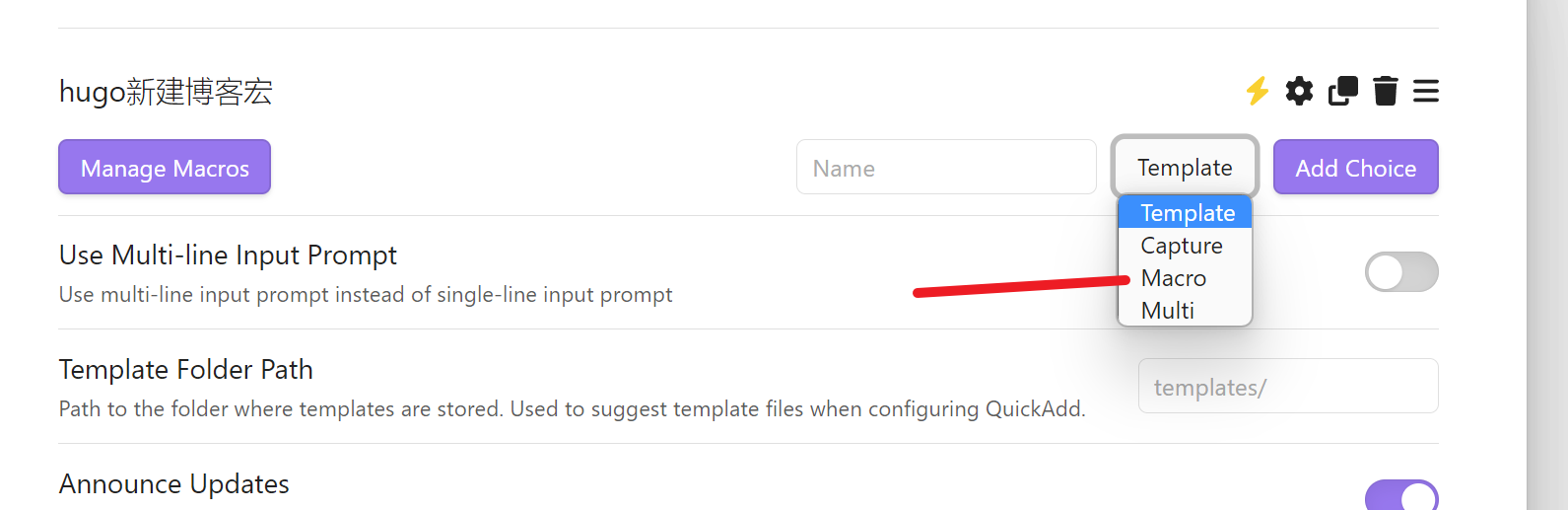
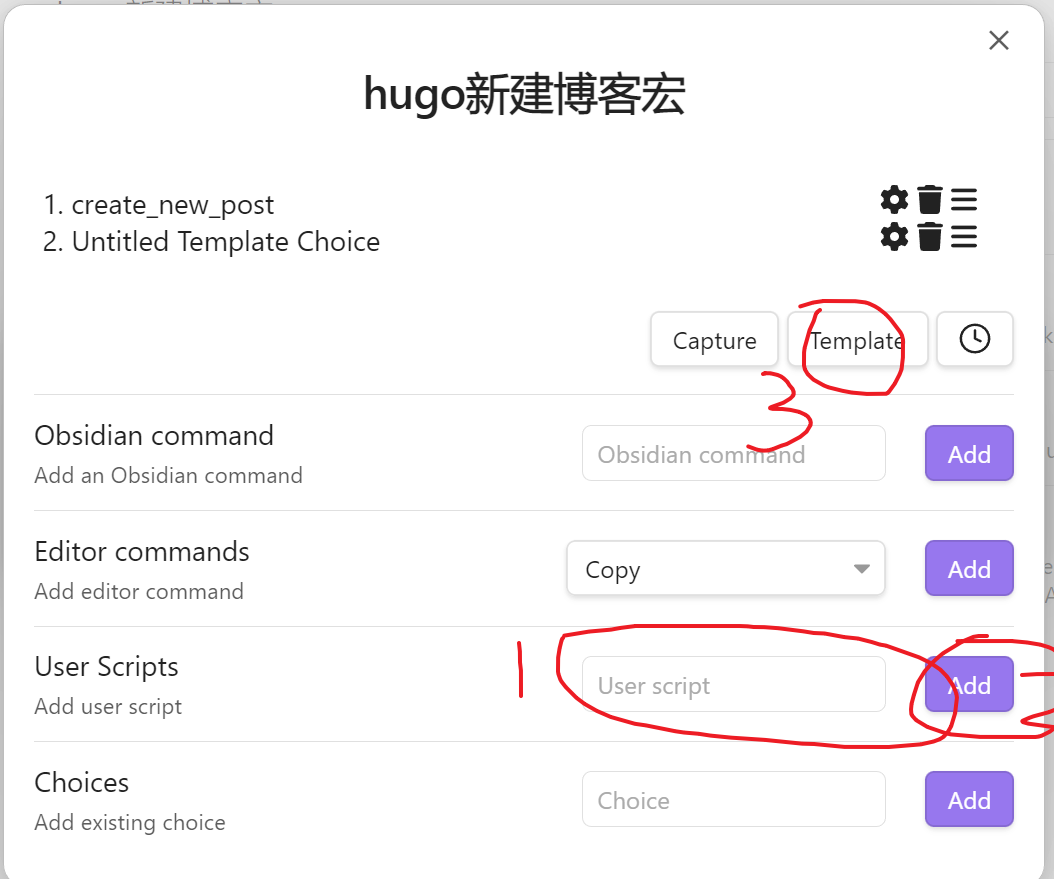
新建宏macro


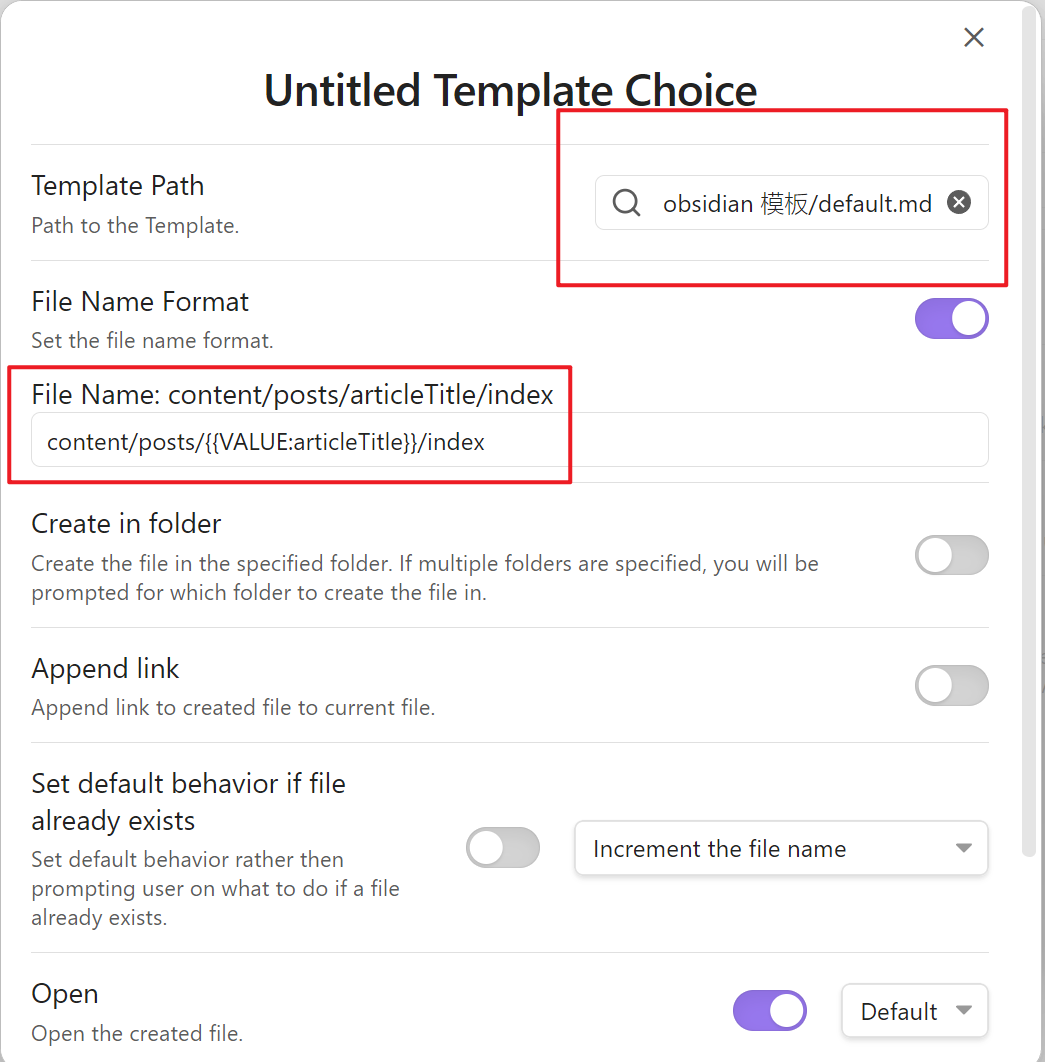
设置template

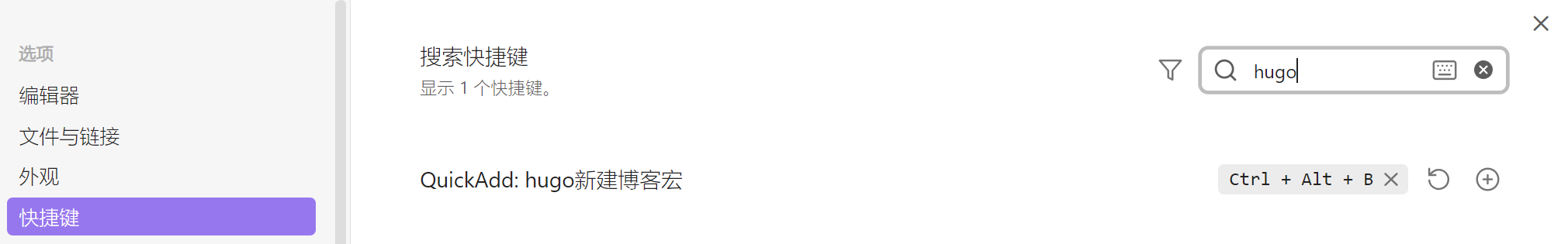
最后可以设置下快捷键,就比较方便,不用每次都用hugo new命令了



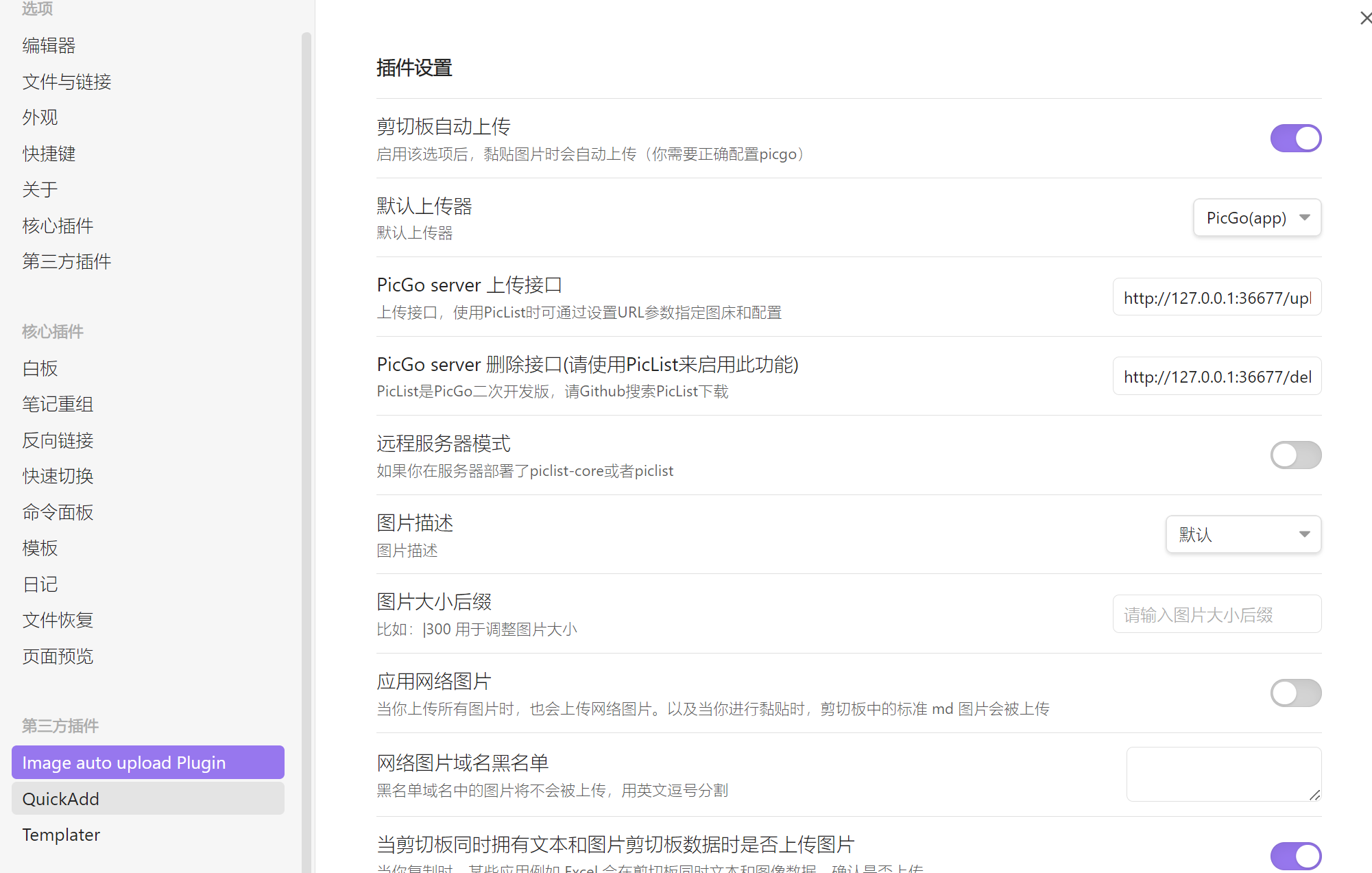
image auto upload插件
PicGo软件把图片上传到图床后,直接在文章里进行粘贴外链图片地址。

picGo 设置
下载地址 https://github.com/Molunerfinn/PicGo/releases

https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main
- cdn.jsdelivr.net进行加速。
最近又看到几个好玩的主题啊,好看的东西永远是没得到的哈哈。
- https://irithys.com/hugo-migrate-ghost/ ghost新主题
- https://immmmm.com/ hugo的一个hello friend主题
- https://blog.zhheo.com/ 魔改的hexo主题,好看